[情報共有]アイキャッチ画像作成方法(キャプチャ画面)

アイキャッチ画像の作り方が分らない
画像加工が得意でないブログ仲間に向けて作成しています
Adobe Photoshop Elements 13
作成手順
ソフトウェアの起動
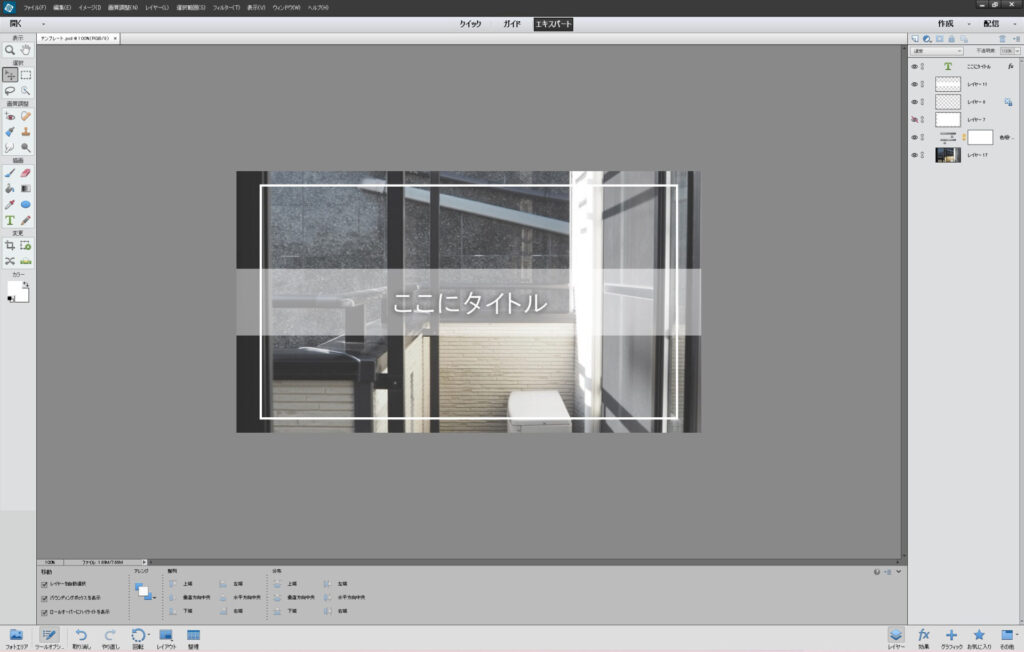
アイキャッチ作成用「テンプレート」ファイルをダブルクリックします

アプリケーションが起動し「テンプレート」も開いています

背景用画像を開く
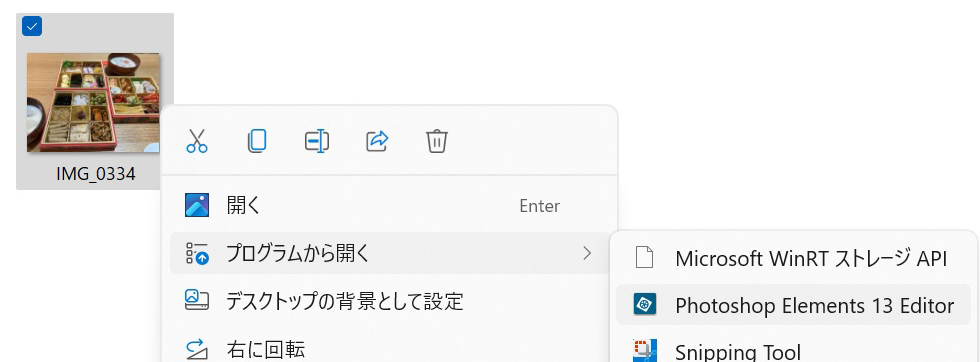
写真ファイルを右クリックし、「プログラムから開く」>「Photoshop Elements 13」を選択します

写真をPhotoshopで開きました

背景の設定
背景をコピー&ペーストする前に、数値設定を変更します(この作業は初回のみ)
環境設定の変更
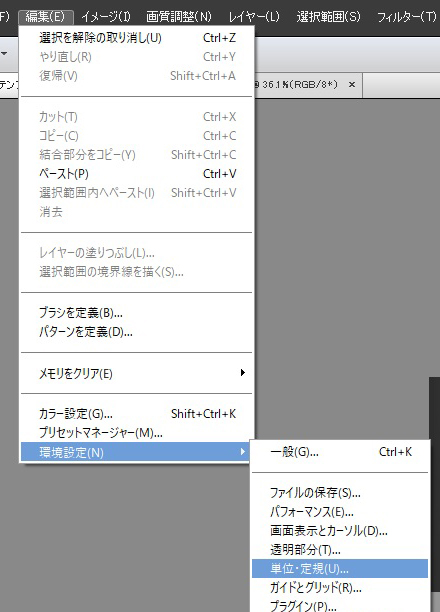
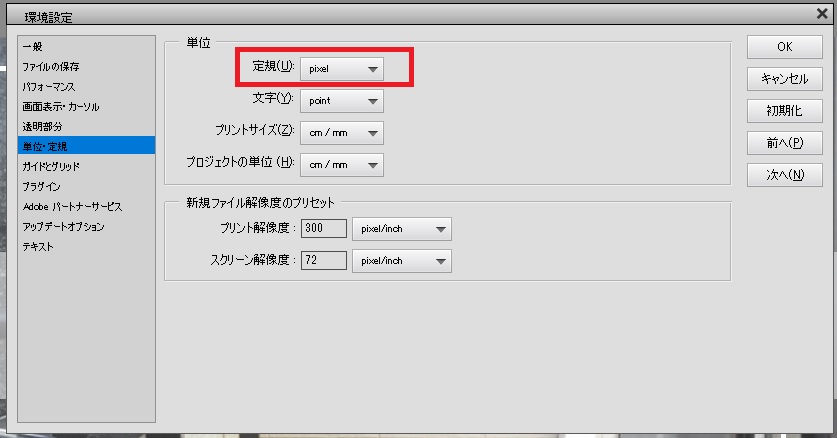
画面上部のメニューから「編集」>「環境設定」>「単位・定規」を選択します

「単位」の定規を「pixel」に変更し、「OK」ボタンをクリックします

設定を変更しました
写真のサイズ変更
写真はアイキャッチ画像のサイズより大きいので、切り抜き・適正サイズ変更します
(1)画面左のツールバーから「長方形選択ツール」を選択します

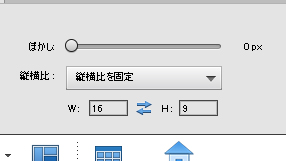
(2)画面左下の設定項目で、加工するサイズを変更します
縦横比を16:9に変更する

「16×9」に設定してください。
(3)トリミングしたい大きさで画像を選択します

不要な箇所はグレーになっています
(4)右下の「緑チェック」をクリックし、決定します

画像の比率をアイキャッチ用に変更しました。続いて、画像サイズを変更します
(5)画像サイズを変更する
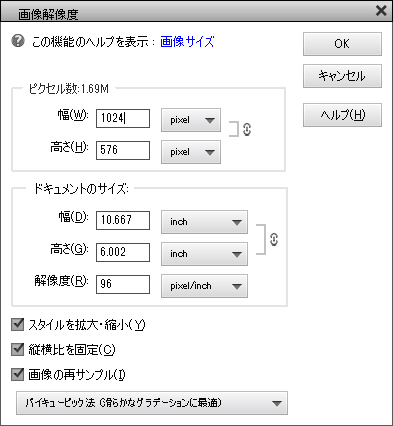
ショートカット「Cmd+Option+I」を押し、ダイアログに数値を入力する

適正な背景画像サイズに加工されています
「1024×576」に設定してください。
写真をコピー&ペーストでテンプレートに貼り付ける
(1)写真全面を選択する
[Ctrl]+[A]
(2)コピーする
[Ctrl]+[C]
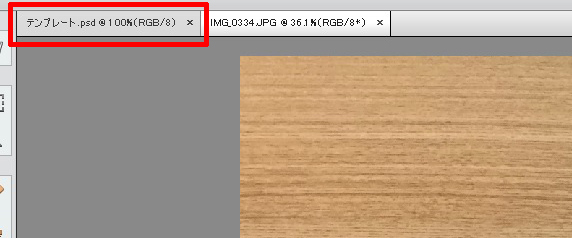
(3)画面を切り替える

画面上部の「テンプレート」をクリックし、ファイルを切り替えます
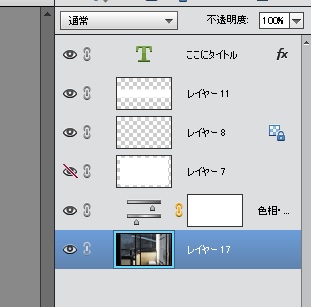
(4)貼り付けするレイヤーを選択する
一番下のレイヤーをクリックします

(5)ペーストする
[Ctrl]+[V]

写真を背景に貼り付けました
タイトル入力
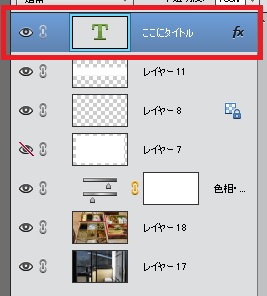
(1)テキストレイヤーを選択します

(2)画面左のテキストツールを選択します

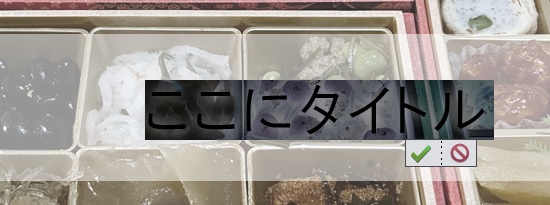
(3)画面のテキストをクリックし、テキスト入力できる状態にします

元テキストは不要なので、全部選択をします
[Ctrl]+[A]
(4)テキストを入力します
直接入力または、別テキストをコピー&ペーストでも可能です
コピー
[Ctrl]+[C]
ペースト
[Ctrl]+[V]
入力が完了したら、右下の「緑チェック」をクリックで入力モード解除します

ショートカットでも入力モードを解除できます
[Ctrl]+[Alt]+[Enter]
タイトル(テキスト)を画面中央に合わせる
テキストを変更すると、センター位置のバランスが崩れますので、調整します
(1)画面左のツールから「移動」を選択します

(2)アイキャッチ画面を全部選択します
[Ctrl]+[A]
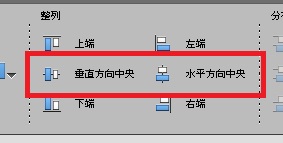
(3)画面左下の「整列」から「垂直」「水平」を選択します
「垂直方向中央」「水平方向中央」の左側のアイコンをクリックします

ファイルを保存する
テンプレートを上書きせずに、別データで残します
Photoshop形式で別名保存する
[Ctrl]+[Shift]+[S]

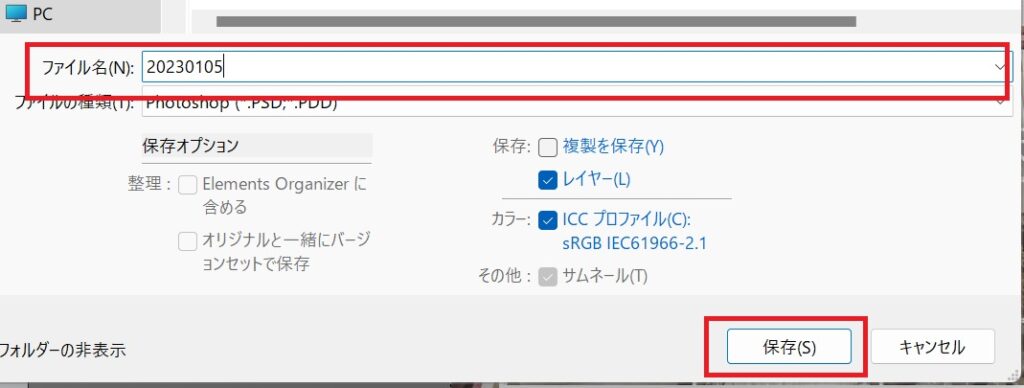
「ファイル名」に任意の名前を設定して、保存をクリックします
JPEG形式で別名保存する
[Ctrl]+[Shift]+[S]

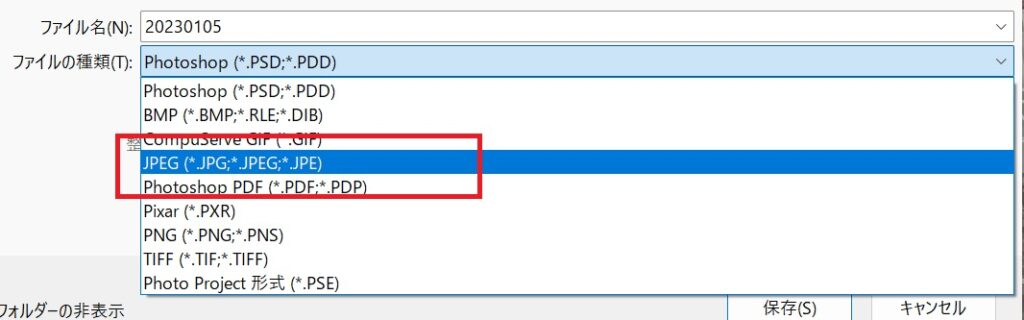
「ファイルの種類」をJPEGに変更して、保存をクリックします
作業中はテンプレートと同じフォルダに保存し、ファイルが増えてきたら整理してください
背景画像の保存について
背景に使った写真はオリジナルなので、上書き保存しないでください
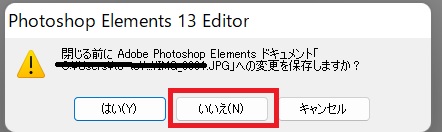
アプリケーション終了時

アラートが表示されたら、「いいえ」をクリックしてください
アイキャッチ画像作成完了
以上の作業でアイキャッチ画像が作成できました
作成したJPEGファイルをブログにアップロードして作業終了です
お疲れさまでした





